名古屋発の a-blog cms で phpform の解説サイトを作ることにしました。
a-blog cms – Web制作者のためのCMS
初めてのテーマ作成なので調べることがたくさんあるかと思いますので、ここに全てメモしていきます。
実際の作成を順を追ってメモしていくので、かなり便利なチュートリアルになるかもしれませんね。
今回作りたいテーマ
使いたい機能
ある程度の機能はそろっていると思いますが、私が WordPress で少し面倒な以下のことが a-blog cms で可能なのか WordPress との比較をしながら作成できていけたら良いと思っています。
- カテゴリによるコンテンツ管理
- カテゴリとコンテンツの自動出力
- チュートリアルページのカスタムフィールド化
- 最新記事の一覧
plain というテーマを基礎に作成します
デフォルトで入っている plain というテーマをベースにカスタマイズしていきます。
個人的な感想ですが、plain はとても分かりやすくカスタマイズに向いていると感じました。
部品を分割して include してみる
a-blog cms のテーマでは include が使えます。
ファイルのインクルード機能 | 機能紹介 | a-blog cms – Web制作者のためのCMS
1 | <!--#include file="/include/sidebar.html"--> |
今回は全ページ共通の以下の部品を /include 以下に置いて include することにします。
- header.html
- sidebar.html
- footer.html
今回使った a-blog cms のグローバル変数
今回使ったグローバル変数を一覧にします。他のグローバル変数は以下のページで紹介されています。
グローバル変数 | リファレンス | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
| 文字コード | %{CHARSET} |
|---|---|
| テーマディレクトリまでのパス | %{CURRENT_THEMES_DIR} |
| 本日の日付 | %{Y},%{m},%{d} |
今回使った a-blog cms のタッチモジュール
a-blog cms では分岐をタッチモジュールというものを使って行うようです。
a-blog cmsではタッチモジュールで条件を設定 | kazumich.log
例えばトップページの場合のみにタイトルタグの中にサブタイトルを出力したい場合は以下のように書くことで実現できます。
1 | <title>%{BLOG_NAME}<!-- BEGIN_MODULE Touch_Top -->メッセージ<!-- END_MODULE Touch_Top --></title> |
今回使ったタッチモジュールを以下に一覧にします。
| トップページの時出力 | <!– BEGIN_MODULE Touch_Top –>メッセージ<!– END_MODULE Touch_Top –> |
|---|
a-blog cms のモジュールを設定する
a-blog cms は必要な機能を全てモジュールを使って実現するそうです。
モジュール | 機能紹介 | a-blog cms – Web制作者のためのCMS
a-blog cmsのモジュール | 拡張機能の開発 | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
既存のモジュールの使い方などのページ一覧がこちらです。
カスタマイズ管理 | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
各モジュールで使える変数やスニペットという雛形のようなものがこちらのページにまとめられています。
ビルトインモジュール | リファレンス | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
新着記事を一覧にする
ヘッドライン(Entry_Headline)モジュールというものを使います。
上記のページを参考に、以下のような記事を一覧にするスニペットを作りました。
1 2 3 4 5 | <!-- BEGIN_MODULE Entry_Headline --> <ul class="news normal-list"><!-- BEGIN entry:loop --> <li><!-- BEGIN category:veil -->[{categoryName]}<!-- END category:veil -->{date#Y}/{date#m}/{date#d} - <a href="{url}">{title}</a></li><!-- END entry:loop --> </ul> <!-- END_MODULE Entry_Headline --> |
カテゴリーとエントリーを一覧にするモジュール
カテゴリーエントリーリスト(Category_EntryList)モジュールというものを使います。
上記のページ及び変数・スニペットを参考に以下のタグを持ってきました。
1 2 3 4 5 6 7 8 9 10 | <!-- BEGIN_MODULE Category_EntryList --> <!-- BEGIN categoryEntryList:loop --><!-- BEGIN categoryUl#front --> <ul class="txtListMenu pageList"><!-- END categoryUl#front --><!-- BEGIN category:loop --> <li><a href="{categoryUrl}">{categoryName}</a><!-- BEGIN entry:veil --> <ul class="txtListMenu"><!-- BEGIN entry:loop --> <li><a href="{entryUrl}">{entryTitle}</a></li><!-- END entry:loop --> </ul><!-- END entry:veil --><!-- END category:loop --><!-- BEGIN categoryLi#rear --> </li><!-- END categoryLi#rear --><!-- BEGIN categoryUl#rear --> </ul><!-- END categoryUl#rear --><!-- END categoryEntryList:loop --> <!-- END_MODULE Category_EntryList --> |
しかし問題が発生。なんと、現在のページのカテゴリを基点にそれ以下のカテゴリ及びエントリーを出力するようです。
カテゴリーエントリーリスト ( Category_EntryList ) が表示されない | よくある質問 | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
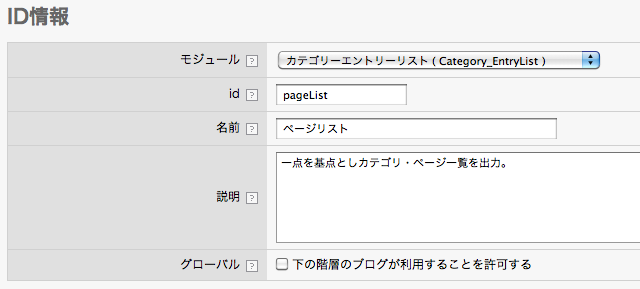
そのためモジュール ID から以下のように適当に Category_EntryList を追加します。
これ以降の項目は空で問題ありません。要はこのモジュールを一旦独立というか別にしてしまえば、同じ結果が出力されるようになるようです。
で、モジュール ID を割り当てた場合のスニペットですが、以下ページを参考にしたところ、モジュールを読み込むタグに id を追加すれば良いだけのようです。
モジュールIDの新規作成・編集 | カスタマイズ管理 | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
1 2 3 4 5 6 7 8 9 10 | <!-- BEGIN_MODULE Category_EntryList id="pageList" --> <!-- BEGIN categoryEntryList:loop --><!-- BEGIN categoryUl#front --> <ul class="txtListMenu pageList"><!-- END categoryUl#front --><!-- BEGIN category:loop --> <li><a href="{categoryUrl}">{categoryName}</a><!-- BEGIN entry:veil --> <ul class="txtListMenu"><!-- BEGIN entry:loop --> <li><a href="{entryUrl}">{entryTitle}</a></li><!-- END entry:loop --> </ul><!-- END entry:veil --><!-- END category:loop --><!-- BEGIN categoryLi#rear --> </li><!-- END categoryLi#rear --><!-- BEGIN categoryUl#rear --> </ul><!-- END categoryUl#rear --><!-- END categoryEntryList:loop --> <!-- END_MODULE Category_EntryList --> |
エントリー作成について
エントリー作成で table タグを使って表を書いたら大量の br タグが挿入されてしまって、イマイチ解決することができなかったので以下のページを参考に a-blog cms 用のテーブルの作り方を参考にしました。
テーブル書式で入力する | エントリーの投稿 | サポート・マニュアル | a-blog cms – Web制作者のためのCMS
完成
あとは記事を書いていくだけですが、今後画像を張り付けたり、カスタムフィールドを作ったりする必要がありますので、それはまた今度。
WordPress との比較ですが、手堅く動く CMS だと思いました。
WordPress がかなりアバウトな CMS だっていう点もありますが。
a-blog cms はマニュアルが充実していて調べてできないことはありませんでしたが、初心者には入りにくい CMS に思えました。簡単にコピー&ペーストできるように一般的な雛形を用意しておくと、初めて CMS を触る人が入りやすいのではないかと。
難しいことをしたい人は一般的な雛形を改造していく感じで。



コメント