随分前に話題になった記事ではありますが、下記の記事のくり返しパターンが参考になったので紹介しておきます。ダウンロードも下記から行えますので参考にしてください。本記事ではこのパターンを使用した画像の作成についても解説していきます。
パターンの一覧
まずどんなパターンがあるのか見ていきます。
基本の斜め線
斜めの線を入れることができます。
少し幅のある斜め線
最初のなな目線より少し幅があります。
太い斜め線
太い斜め線が入っています。
四角形のあみ目線
四角形のあみ目線です。
幅の広い四角形のあみ目線
幅の広い四角形のあみ目線です。
方眼紙
方眼紙のようなパターン。
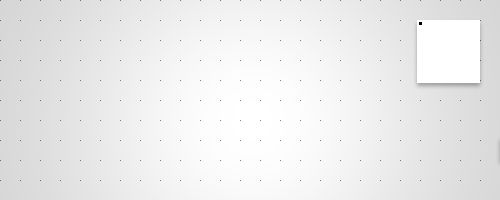
点のくり返し
点のくり返しパターン。
小さな点のくり返し
小さな点のくり返しパターン。
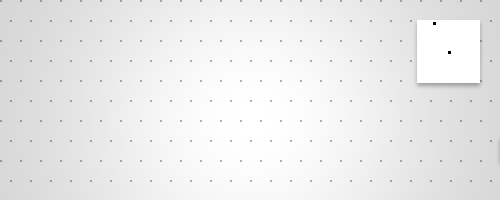
斜め店のくり返し
ダイヤ状、もしくは斜めへの点のくり返し。
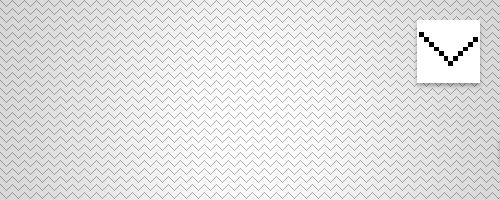
波線
波々の線を作れるパターン。
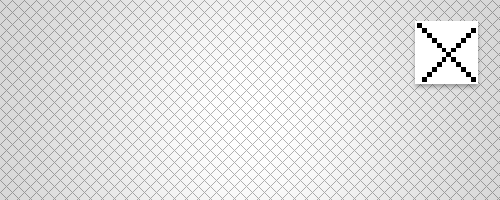
斜めの網目
斜めの網目状のパターン。
斜めの波線
斜めの波線、あるいは階段上の線。
パターンの使い方
ダウンロードしたパターンの使い方を説明します。このパターンの使い方にはいろいろな方法がありますので、この記事で紹介されている方法が、必ずしも一番簡単な作り方とは限りませんので、予めご了承ください。
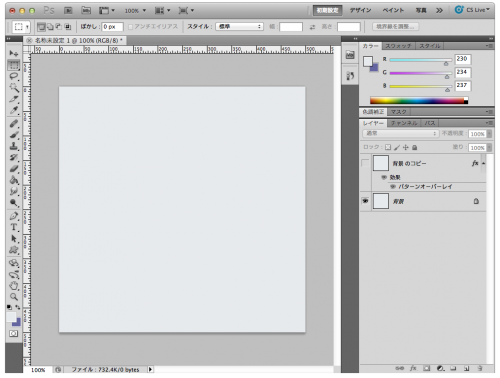
まずは一色の背景を作成する
適当に好きな背景色を設定して作成してください。
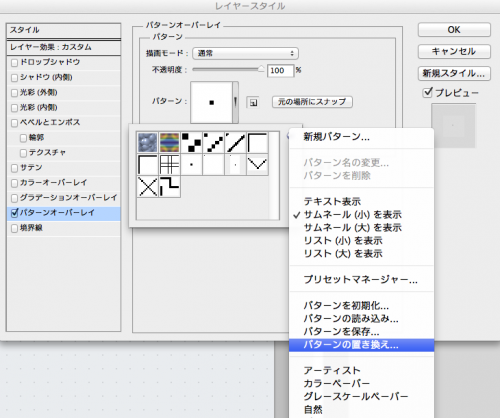
パターンを適用する
新しいレイヤーを作成し、塗りつぶした上でレイヤー効果を設定。パターンオーバーレイを設定して、パターン選択から先ほどダウンロードしたパターンセットを読み込み、目的のパターンを選択します。
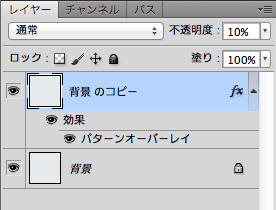
パターンの透明度を設定する
透明度を10%くらいにすると薄っすらと線が入ったように見えます。
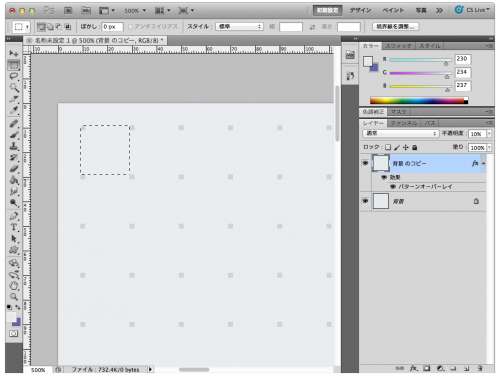
切り出し場所を指定する
スライスツールでも構いませんが、今回は範囲を指定して切り抜きます。パターンのくり返しに相当する部分を選択して、切り出して下さい。
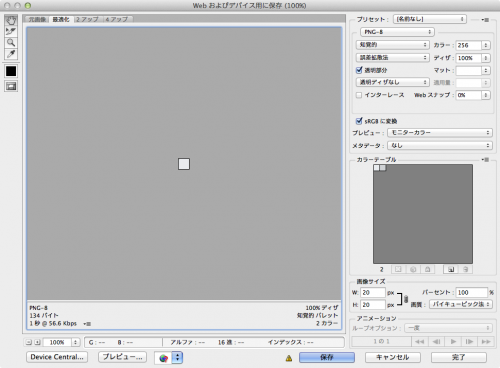
Web 用に保存します
切り出したら Web 用に保存します。保存形式などは自由に設定してください。
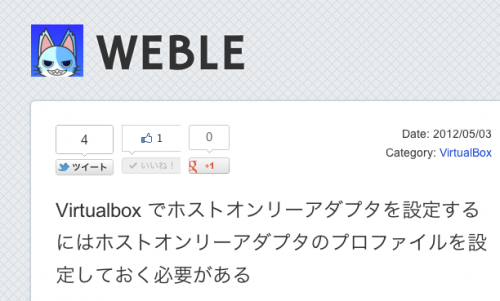
Web サイトに適用してみる
Web サイトに読み込むとこのようになります。今回作成したパターン以外のものを使用している件についてはご了承ください。読み込み方は自由ですが、通常は下記のように CSS の background プロパティを使用して読み込みます。
1 | body { background: url('images/bg.png'); } |
おわりに
他にも様々なパターンがあります。最近話題になった記事ですと下記がありますので、さらに他のパターンも見てみたい方は参考にしてみてください。



















コメント