ディスプレイを新しく買い替えたら Adobe RGB に対応して、なんかかっこいいので何気なく設定したら、画像を切り出すと片っ端から赤くなってて使い物にならなくなって困っていました。
原因が分からないのでとりあえず Adobe RGB について調べました。
Adobe RGB とは アドビアールジービー: – IT用語辞典バイナリ
sRGBで撮影したものをAdobeRGBで表示させると、彩度が上がってしまうなどの困難がある。
ということだそうで、このことを知らずに画像を切りだして彩度が上がってしまっていたようです。要は Photoshop はプロファイルに合わせて表示してくれているけど、いざ切りだすとモニタのカラー設定によって彩度が上がってしまうみたいです。
結局 Web デザインをする際のモニタと Photoshop の理想の設定
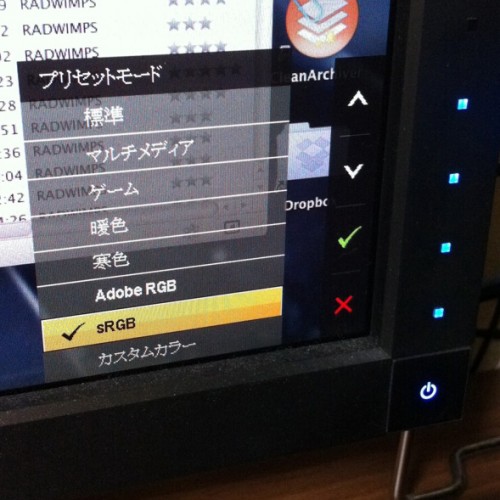
モニタの設定
プリセットなど呼び方はわかりませんが sRGB にしましょう。
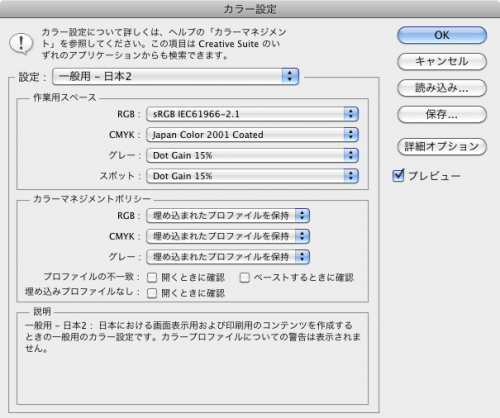
プロファイルの設定
編集のカラー設定から設定できる場所は以上になっています。おそらくデフォルトです。ですがここで設定しなくてもファイルを作成する段階で選ぶことができますので、以下のように sRGB を選択する、あるいは選択されていることを確認します。
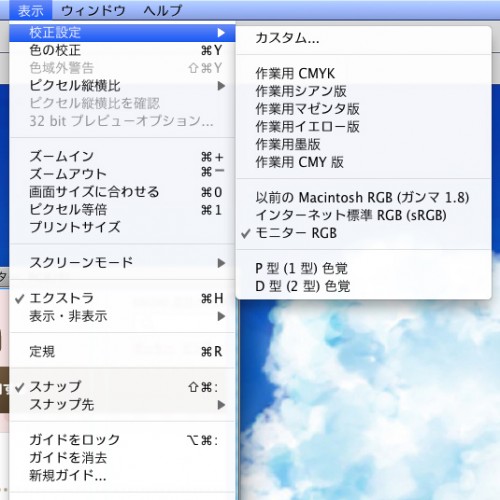
校正設定
校正設定もモニタ RGB を使用します。こちらチェックが入っていても反映されていないことがあるので、チェックがされていても一度クリックするようにしましょう。
デザイナーの人から学んだカラー設定周りをメモしておく
全て一人のデザイナーからの受け売りですが、名前は控えさせて頂きます。あくまで個人的なメモですのでもし間違っている点などがあればご指摘ください。
ビューとは実物を再現して見せてくれる機能
ビューは元々 RGB で作ったものを印刷する時用に作られたもので、色の見え方をわざとズラして、印刷物に出した時やCMYKに変換したあとの色に近い状態を見せてくれている。
校正設定だけでは実際のものを表現できないのでトーンカーブレイヤーを使う
校正設定だけである程度色は実際のものに近づくが一番上のレイヤーにトーンカーブを設定してできるだけ実際のものにさらに近づけるテクニックがある。Adobe RGBの色はリアルな色であって、平均的なモニタとは全然違う。トーンカーブレイヤーを使えば Adobe RGB で作ることができる。
印刷物を作る際は Adobe RGB を使う
Adobe RGBで作るとグラデーションとかにムラが出ない。ムラの出ないバランスの取れた色が表現出来るのが Adobe RGB。それを後で印刷物用に CMYK に変換して印刷するという流れが基本だと思われる。
Web デザインをする場合は sRGB で作れば問題ない
Web デザインであれば sRGB で作り始めるのが一番手間がない。
Adobe RGB で作りたい拘りのある Web デザイナーの作業工程
こだわりがある場合は Adobe RGB で作って保存 -> sRGB に変換する -> Web 用に書き出し -> 保存しないで閉じる。Web 屋としては手間だけど、作品としてはなるべく色の範囲の広いデータとして残しておきたいため。会社などのバナー作る作業は sRGB。画像作品などは Adobe RGBってのが良い。
4.カラー設定と印刷用・ウェブ用画像の作成/Photoshop講座
そもそもプロファイル設定とは何か
イラストを書く人は Adobe RGB は一番理想的。印刷すること前提で、エフェクトとか一切使う必要が無ければ、いきなりCMYKで描く人もいる。簡単にいうと、プロファイルは「#FF0000 を現実ではこういう色で表現しますよ」って機能です。だからプロファイルが違うと、色も変わってくる。
ファイルを作る時に何用に使うかによってプロファイルを変えるのが基本。新規ファイル作る時にちゃんと選べます。
以上全体を通して学んだこと
デザインの世界にはいろいろと知っていなければいけないことがたくさんあるようです。私はデザインは Photoshop で適当にやるものだと思っていましたが、こういうカラーに関する専門知識があって初めてまともに制作できるのだということが分かりました。





コメント