Web Fonts を使えばパソコンにインストールされていないフォントを表示させることができます。見出しなどに特殊なフォントが使ってある際に、わざわざ画像で用意したりする手間を省くことができます。私のサイトでもロゴに使用しています。
実際に試すことで勉強になりますので、一緒に勉強してみましょう。
Web Fonts を導入する
HTML ファイルの作成
まず導入するための HTML ファイルを作ります。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <title>Weble</title> <style type="text/css"> .logo { font-size: 72px; } </style> </head> <body> <p class="logo">WEBLE</p> </body> </html> |
ブラウザで表示すると以下のようになります。
Google Web Fonts を使う
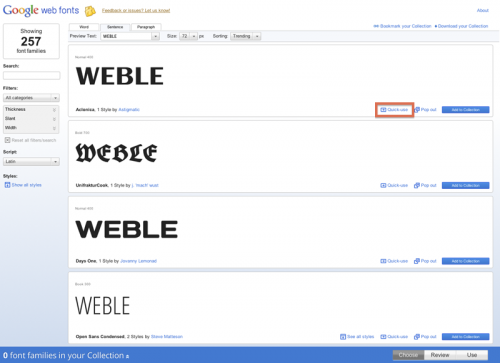
Google Web Fonts を使うとさらに簡単に導入できます。まず、アクセスしたらフォントが並んでいるので、使いたいフォントを見つけたら Quick-use をクリックします。
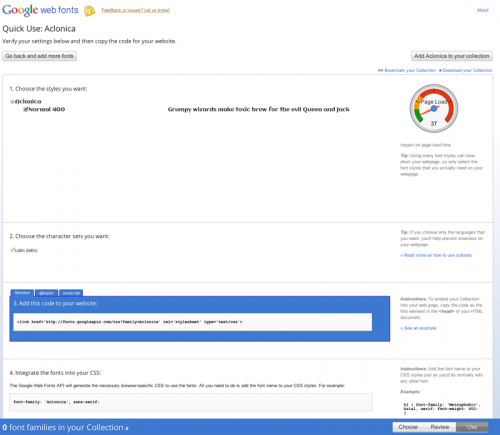
すると、とても丁寧に導入手順が表示されます。
手順に従って導入する
手順に書いてある通りまずフォントを読み込みます。
1 | <link href='http://fonts.googleapis.com/css?family=Aclonica' rel='stylesheet' type='text/css'> |
次に CSS に以下の記述をします。
1 | font-family: 'Aclonica', sans-serif; |
これを最初に作った HTML に反映させるとこうなります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <title>Weble</title> <link href='http://fonts.googleapis.com/css?family=Aclonica' rel='stylesheet' type='text/css'> <style type="text/css"> .logo { font-size: 72px; font-family: 'Aclonica', sans-serif; } </style> </head> <body> <p class="logo">WEBLE</p> </body> </html> |
これをブラウザで表示するとこうなります。
以上です。とても簡単ですね。CSS3 が使える環境なら積極的に導入していくと色々な面でメリットがありそうです。






メイリオに合うフォントをGoogle Web Fontsで探してみた
Google Web Fontsの中でメイリオにマッチするフォントはどれだ!いろいろ試してみました。…