Google Chart Tools を使うととても便利なグラフを簡単に作ることができます。ちょっとした統計データなどを掲載するときに大変便利です。
Google Chart Tools – Google Code
例えば円グラフは以下のようにして簡単に作れます。
コードは以下のような感じ。addColumn でカラムを追加して、addRows で値の数を定義したら、setValue で値を追加していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart1); function drawChart1() { var data = new google.visualization.DataTable(); data.addColumn('string', '項目名'); data.addColumn('number', 'アクセス数'); data.addRows(4); data.setValue(0, 0, '検索エンジン'); data.setValue(0, 1, 82939); data.setValue(1, 0, '参照元サイト'); data.setValue(1, 1, 14809); data.setValue(2, 0, 'ノーリファラー'); data.setValue(2, 1, 9166); data.setValue(3, 0, 'その他'); data.setValue(3, 1, 93); var chart = new google.visualization.PieChart(document.getElementById('chart1')); chart.draw(data, {width: 500, height: 300, title: 'トラフィックサマリー'}); } </script> <div id="chart1"></div> |
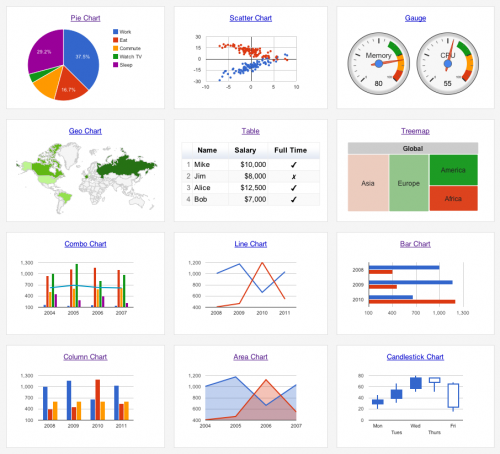
他にも以下のように様々なグラフがあります。
Charts Gallery – Google Chart Tools – Google Code
どれも簡単に組み込むことができますので、覚えておくと良さそうです。


コメント