今までスマホサイトを制作したことが無いので、サイト設計から基礎知識、デザインの知識など一から全て勉強していきますので、その点についてまとめて行きます。
用語整理
まず初めてに新しい用語などについて整理していきます。用語については自信ある方はこの項目は飛ばして下さい。
「スマホ」と「スマフォ」どっちが一般的なのか
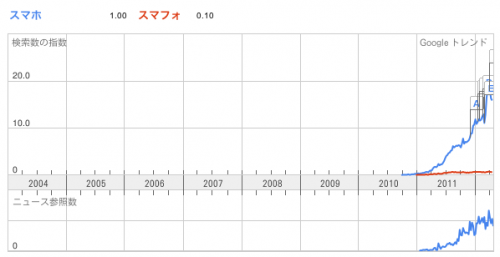
今まで「スマホ」だと思っていたのですが、最近「スマフォ」と呼称する人を見かけるようになりました。確かに「スマートフォン」を略すなら「スマフォ」の方が正しそうな気がしますが、Google で調べた所検索ボリュームの数が「スマホ」の方が圧倒的に多いので、私は略す場合は「スマホ」で通していくことにします。
フィーチャーフォン (ガラパゴスケータイ)
日本独自の進化を遂げた携帯をガラパゴス携帯、略してガラケーと呼びます。個人的にはガラケーという言葉を使っていたのですが、ガラケーではなく「フィーチャーフォン」とも呼ばれるようです。
「ガラパゴス・ケータイ」の略。世界のモバイル・IT事情を知ってか知らずか、日本独自の進化を遂げた日本製の携帯電話のこと。他の島との接触が無かったために独自の進化を遂げたガラパゴス諸島の生物となぞらえ、自嘲的な意味を込めてガラパゴス化した日本の携帯電話は「ガラケー」と呼ばれる。
先進的な技術や機能がありながら、海外では普及しなかった機能を有する。「多機能携帯」「フィーチャーフォン(特色のある電話)」とも言われている。
フィーチャー・フォン(feature phone)は、携帯電話の端末のうち、一定の機能を有する端末に対する通称。明確な定義は存在しないが、一般によく使われるのは、基本的な機能のみのベーシックフォンでもなく、比較的高機能の端末ではあるが、スマートフォンでもないものを指すことが多い。
少しややこしいですね。ちなみにフィーチャーフォンとガラケーどっちの方が人に伝わりやすいかを調べてみると、フィーチャーフォンでも問題なく伝わるようです。本ブログでは「ガラケー」で通していきます。
スマートフォンサイト対応への重要性
現在のサイトの利用者の OS を見てみる
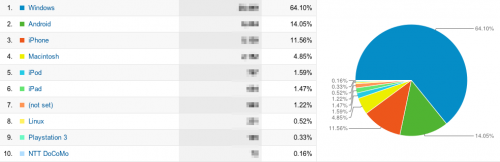
今回スマホ対応をするサイトのアクセス解析結果です。いわゆるスマートフォン的な端末からのアクセスが 28.67% もあります。これだけのユーザーが現状サイトを使用していて、不便だと感じているはずですから、スマホ対応はかなり重要ですね。
PC サイトも見れないことはないので対応しなくて良いのでは
最近までスマホ対応しなくても「スマホなら PC サイトも見れるから良い」と思っていたんですが、いちいちコンテンツを拡大しなきゃ内容が見えなかったりするのは不便です。また、上記で確認した通り、無視できない程にスマホの利用者比率も拡大してます。
スマホサイトの基礎設計について
基礎設計というか現状検索エンジンや外部のサイトがどのようにスマホサイトを認識しているかについてと、どのようにスマホサイトを作れば人間にもロボットにも扱いやすくなるのかについて考えていきます。
検索エンジンのスマホサイト対応状況
SERP は現在、iPhone などで検索しても PC サイトと同じようで、例えば「ヤフー」で検索すると yahoo.co.jp が一番上に来ますが、スマホでアクセスするとリダイレクトされて、m.yahoo.co.jp となります。
普段あまり気にしていないので知らなかったのですが、てっきりスマホサイトが検知できた場合、Google はスマホサイトを優先して表示してくれるのかと思っていましたが、どうやら現在対応中のようです。この点は下記のページが参考になります。
スマホサイトの URL 振り分けについて
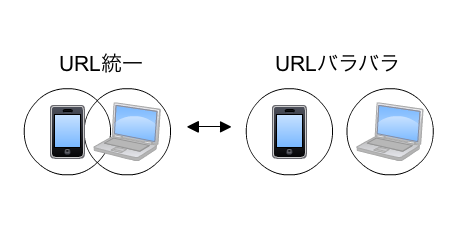
スマホサイトを作るにあたって URL の振り分けについて考える必要があります。例えば、PC サイトは weble.org だけど、スマホサイトは s.weble.org にするのが良いのか、それともスマホサイトも weble.org で作成して、CSS のメディアクエリを使って、いわゆるレスポンシブ Web デザインというものにしたり、サーバーサイドでスマホかを検知して出力レイアウトを変更するのか否かという話です。
SNS を考慮した URL について
ただ、現状の URL ってかなりシビアな所ですよね。最近では Twitter の言及数や Facebook のいいねの数などを表示することが増えているので、スマホサイト用の URL を作った場合に自動でリダイレクトすればページ自体は見れますが、SNS での言及数などはリセットされてしまいます。スマホサイトを別 URL にすると、SNS の言及数などの取得の際に分散してしまうので、その点が心配ですね。
また、スマホサイトを別 URL で作成した場合、Twitter や Facebook のボタンはどうしたら良いのか。Twitter にスマホサイトの URL をユーザーがツイートして PC ユーザーがスマホサイトにアクセスすると混乱を招くのではないか。(もちろん技術的に誘導は可能だけど作業量が増えそう。)
ちなみに誤解が無いように SNS の言及数の分散について説明しておくと、例えば Twitter でのリツイート数を取得したランキングを作る際に、スマホ関連の話題は実はスマホページでリツイートされていて、PC ページはほとんどリツイートされなかった場合に取得ができないので心配だという意味です。もちろんスマホページと PC ページのリツイート数を取得して合算すれば良いですが、結果的に作業量が増えてしまいます。また、Twitter や Facebook が提供しているパーツが使用できなくなるという問題もあります。この場合自分でリツイート数を取得して、合算した上で自分のところで Twitter や Facebook のようなパーツを作成したり、Koottam Social jQuery Plugin などを使用する必要があります。Koottam Social jQuery Plugin はリツイート数などパーツ内の数値を自分で設定することができます。自分で取得してきて、この部分に数値を当てはめる方法でも解決できます。
SEO を考慮した URL について
上記画像は PC の検索結果に iPhone 用のページが出ている例です。おそらく PC 用の同コンテンツがなく、iPhone 用についてはあるため表示されてるのかと推測しています。
現状の私の知識で SEO の観点からスマホサイトを考えると、ガラケーサイトはある程度検索エンジンも対応(記憶では「PCサイト」と「携帯サイト」の2つに分けた表示だった記憶があります)していましたが、スマホサイトは PC と合算されているし、PC サイトも見れないわけではないという点から、検索結果にスマホサイトと PC サイトが混在して表示されるのではないかという心配があるため、より慎重に作って行かなければいけないのではないかと考えています。
Google とかならよっぽど無いと思いますが、他のソーシャルブックマークサイトとかで、スマホサイトと PC サイトにバラバラにブックマークされた場合に、それを統合して処理してくれないようなサイトだった場合、2つが同時に掲載されたりすると困ったりしそうですね。
スマホサイトの URL は大手サイトはどうしているのか
こうして長々と考えたことを書いてきたわけですが、正直なところ私だけで考えるのはあまり良くないので、日本の大手サイトがどうしているのかについても、見てみることにします。ちなみに、トップページと一部の個別ページを見ただけなので、実際には統一されているように見えて、分かれている可能性がありますのでご了承ください。
Cookpad
URL は統一されています。クックパッドの URL にアクセスすると、自動的にスマホサイト表示になります。PC 版で閲覧したい場合はフッタから変更することができます。ちなみに、料理しながら iPhone で見てるユーザーを狙って有料会員にならないかと宣伝してくるようです。こういう拘り方などはぜひ参考にさせて頂きたいですね。
Yahoo
ヤフーは URL が分かれています。ヤフーのトップにアクセスすると自動的にスマホサイト用のアドレスにリダイレクトします。もちろんフッタから PC 版に切り替えることもできます。
nanapi
ナナピは URL が統一されています。自動的に切り替えてくれます。PC 版への切り替えも可能です。
はてなブックマーク
はてなは URL が分かれています。スマホでアクセスしてもリダイレクトせずに PC 版を表示していますが、ヘッダに大きくスマホ版へのボタンを表示してくれています。
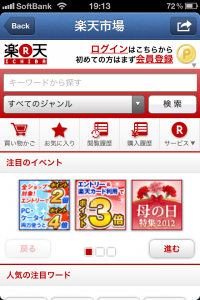
楽天
楽天は URL が統一されています。自動的に切り替えてくれているようです。PC 版へ切り替えも可能です。
URL についてのまとめ
他にも色々なサイトを見てみましたが、URL が分かれているサイトと分かれていないサイトがあるようです。サイトのコンテンツがシンプルな場合は統一されていて、サイトのコンテンツが複雑で規模が巨大な場合は切り分けているようなイメージでしょうか。
URL 統一も URL を切り分けるのも、どっちも OK そうです。ただ、それぞれ採用するにあたって抑えるべきポイントがあるという感じですね。
例えば、スマホサイトの URL を統一する場合は全ページに渡ってスマホサイト対応できる様に手を加えていく必要があります。
また逆に、スマホサイトの URL を切り分ける場合は、必要なページだけスマホ用に作成して構築すれば良いので作業量は少ないが、(SNS でスマホサイト URL などが共有された場合に) PC でアクセスされた場合は PC サイトに誘導できるように構築しておく必要があります。
SEO については私はあまり詳しくないので、SEO の観点からどっちが良いのかについては分かりませんが、検索エンジンが iOS の UA でアクセスしてきたら、スマホページを見せれば、あとは Google とかが上手くやってくれるのではないかと思っています。
iOS ヒューマンインターフェイスガイドラインを読む
サイトの構造などを考えたら、さっそくスマホに関して勉強するために、iOS ヒューマンインターフェイスガイドラインを読みます。今まで使用してきた Web サイトとの違いなどについて触れていて、なおかつユーザーの求めているものなどについての解説があります。サイト制作前に読んでおくと、後々作るサイトなり iOS アプリなりのクオリティが向上しそうです。
スマートフォンでの表示確認方法
iPhone での表示確認をする方法
Mac の場合 Xcode をインストールすれば、上記の画像のような iOS シュミレータというのが使えるようになります。iPhone や iPad を Mac 内で操作することができるので、こちらで表示確認をすることができます。インストール方法については下記の記事でまとめておきました。
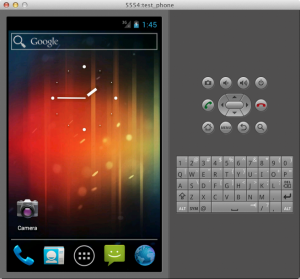
Android での表示確認をする方法
Android はエミュレータを使うと良いです。こちらは Android SDK をインストールすれば良いです。インストール方法は以下の記事にまとめておきましたので、インストール方法がわからない方は参考にしてください。
エミュレータなどを使わない方法
Firefox のアドオンなどを使用して UA を切り替えたりして確認するのでも OK だと思います。ただし、より本番に近い環境でチェックしておく方が、後々の完成度の向上や無駄な作業量を減らすことができると思います。ざっくりとスマホ対応するだけで良い場合は Firefox でも良いのかなという感じです。
その他のシュミレータについて
Windows などで動かせるシュミレータなどもいろいろありますので、この記事で紹介したシュミレータが開発環境の違いなどで使用できない場合は下記のページが参考になりますので、確認してみてください。
おわりに
一応これでスマホサイトをどんな感じで作れば良いのかについて勉強できました。あと制作に必要な環境も作ることができたんじゃないかと思います。次回の記事では実際にスマホサイトの制作について学んでいきます。次回の記事は明日公開する予定です。
追記: 制作編を公開しました。興味がある人はこちらも合わせて読んでください。












コメント