以下が JavaScript を OFF にする手順です。 ブラウザのヘッダにある設定アイコンをクリック メニューの中から「設定」をクリックする サイドバーのタブから硬度な設定をクリックする コンテンツの設定ボタンをクリ
以下が JavaScript を OFF にする手順です。 ブラウザのヘッダにある設定アイコンをクリック メニューの中から「設定」をクリックする サイドバーのタブから硬度な設定をクリックする コンテンツの設定ボタンをクリ

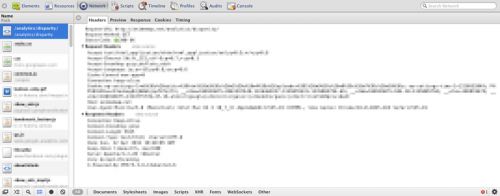
いつも Chrome で header を確認する方法を忘れて迷ってしまうので自分用にどこにあるかをメモしておきます。 ネットワークの中から見れます。通常 Web ページを開くと様々なファイルをダウンロードするので、その
Chrome でテキストエリアの可変を縦のみに制御する CSS です。可変するのは構わないけど、横に伸びることでコンテンツがむちゃくちゃになってしまうようなサイトの場合は縦のみに制限しておくと、それだけでサイトの使い勝手
Mac OS X Lion にしてから Chrome でよくフリーズします。他のサイト見ると正式対応版がなんかまだっぽいことが書いてありましたが詳しいことは分かりません。今のところアップデートしてから1日一回はフリーズし
メモとして残しておきます。IEtester の IE7 が動かなかったんですが、yahoo.com を見てから再度目的のサイトの URL を見れたら詰まっていたものが取れたかのように直った。意味がわかりません。
以下のように記述すると IE6 でだけ無駄な改行が発生します。いつもながら独自の世界を駆け抜ける IE シリーズには楽しませていただいております。 1 2 3 4 <ul> <li><spa