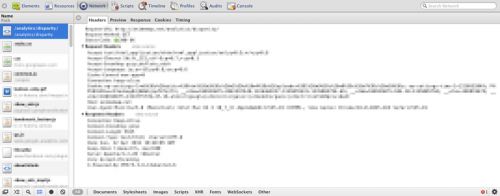
いつも Chrome で header を確認する方法を忘れて迷ってしまうので自分用にどこにあるかをメモしておきます。
ネットワークの中から見れます。通常 Web ページを開くと様々なファイルをダウンロードするので、そのダウンロードしたファイルが一覧になっているので、どれか一つをクリックするとメニューが出てくるので、そのメニューの中の header をクリックすると header を表示することができます。
ちなみに header を確認したい時って「今確認したい!」といきなりデベロッパーツールを開いて「あれ、header が無い」というような展開によくなりますが、デベロッパーツールのネットワークは開いた後で改めてページをリロードしないと表示されないので注意が必要です。


コメント