以上のようなアニメ GIF を作成するチュートリアルです。
キラーンとさせたい画像を Photoshop CS5 で開く
何か光らせたいバッチなら何でも良いです。
実はとても簡単なキラーンを作る
以下のようにまず白色の長細いシェイプを作ります。
そのシェイプを45度程度くらい傾けます。
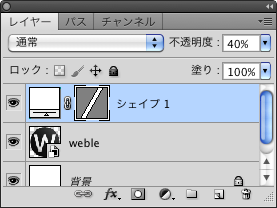
シェイプの透明度を40%くらいにします。
キラーンの流れのフレームを作る
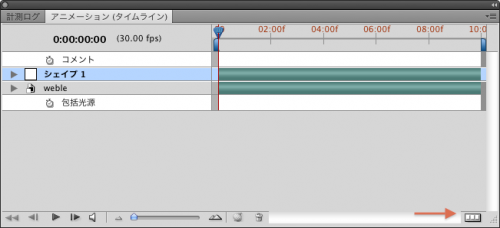
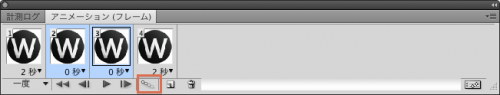
次にアニメーションを作ります。ウィンドウからアニメーションを開きます。
既に上の画像の右下に丁寧に矢印を付けておきました、コレをクリックするとフレームが出てきます。
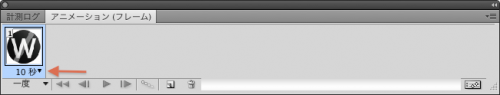
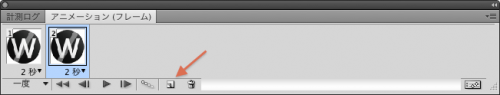
既に丁寧に矢印があります。ここをクリックして秒数を2秒に変更です。また変更したらついでに以下の画像の中に赤枠で囲ったところをクリックしてフレームを新規作成しておきます。これが始点と終点となります。いわゆる今回の場合はスタンバイという感じで。
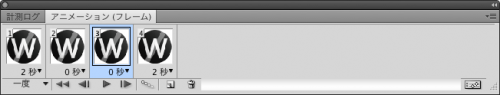
次に先ほど作ったような適当な感じで2つほど中にフレームを作って、時間はディレイ無しに設定しましょう。2つのうち、左はキラーンのスタート、右はキラーンのゴールになります。
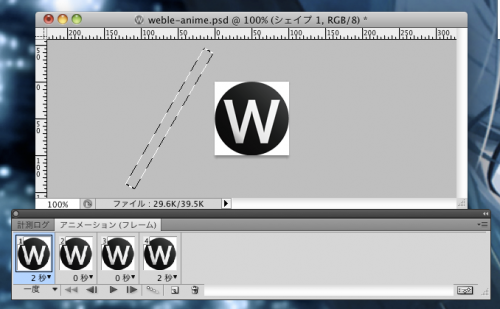
それぞれ役割をもつ予定のフレームを作れました。次にフレーム毎に自分たちの役割を教えてあげます。方法としては役割を設定するフレームを選択して、実際のシェイプの場所を指定します。まずは一番スタンバイのフレームを選択してキラーンのシェイプを一番左の外に出しておきます。
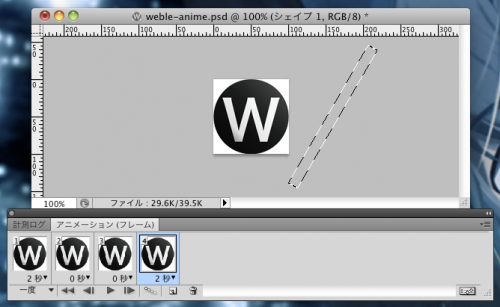
次にエンドのフレームを選択してキラーンが終了した際の場所を設定します。シェイプを一番右の方に出しておきます。
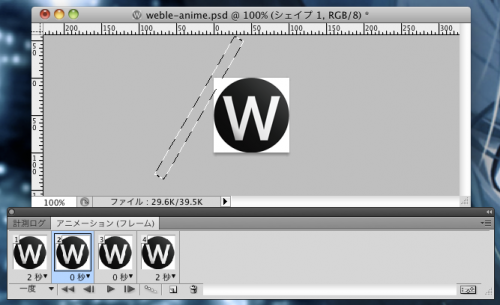
スタートフレームのシェイプの場所を設定します。スタートは一番左上の隅からで良いです。
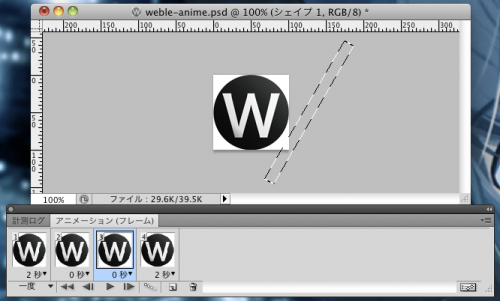
ゴールのフレームのシェイプの場所を設定します。ゴールは一番右下になります。
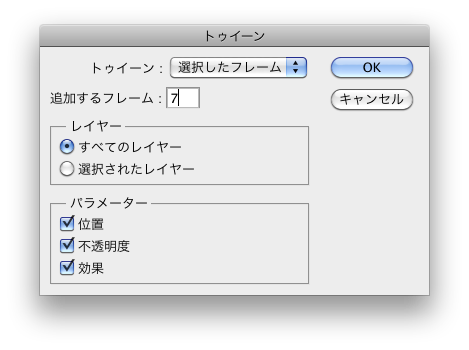
スタートからゴールを滑らかに移動させるため、ここまでのフレームを自動生成します。スタートとゴールを以下の画像のように選択して赤枠で囲っているトゥイーンというところをクリックします。
設定画面が出てくるので適当に7とか10とか入れておいてください。数が多ければ滑らかにはなりますが、キラーンの時間が長くなって棒が移動しているようにしか見えなくなってしまうのが難点です。
すると自動的に移動までのフレームが完成します。フレームの設定が完了しましたら、一番右下のボタンを押して一番最初の画面に戻ります。
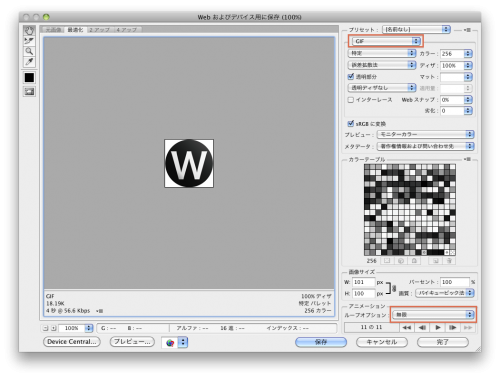
ループを無限に設定して Web 用に書きだす
最後に Web 用に保存します。画像の形式は GIF にしてループ回数を無限にします。
以上でキラーン画像のチュートリアルは終了です。


















コメント