
Firebug を使えば複雑なボックスを視覚化してくれるので、CSS や HTML に詳しくない初心者にはかなり役立つツールではないでしょうか。
width や padding や border を同時に指定すると、どうしても想像していたものと違ったボックスが誕生してしまうことがあります。まだまだ初心者の頃は、これらについてあまり深く理解していないので、なかなか想像通りのものを作ることができません。今では私も完全に理解しているので、ボックスの構成で悩むことはありませんが、完全に理解するまでには結構な時間がかかりました。
でももし Firebug にもっと早くから出会っていれば、もっと早く理解することができたかもしれません。
ちなみに Firebug には Javascript をリアルタイムに編集デバックすることができます。ボックスの視覚化だけではなく、こんな物凄い機能もあるみたいなので、今すぐインストールしましょう。
Firebug の使い方を説明しているページ
Ajax初心者入門講座: Step4・Firebugでデバッグする
Ajax初心者入門講座: Step5・Firebugで変数の値を変更する
Ajax初心者入門講座: Step6・FirebugでCSSを編集する
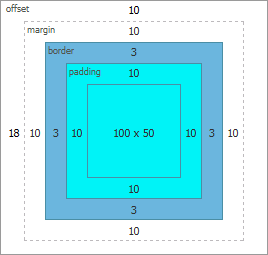
Ajax初心者入門講座: Step7・Firebugでボックスを視覚化する

コメント