今回 Facebook ファンページへ投稿するにあたって以下の記事が参考になりました。株式会社プラスターのなおさんという方が書いた記事です。本当に要点を抑えて重要なことを書かれていて、スムーズに実装することができましたので、Facebook が分かる方はこちらの記事を読んで下さい。
本記事では Twitter で API を使って投稿する方法なら分かる人向けに Facebook で API を使って投稿する方法について紹介します。今回は WordPress の記事投稿時に記事情報をファンページに投稿することを想定していますので具体例としてブログを出すことがあります。
必要なものを揃える
Facebook アプリを作成
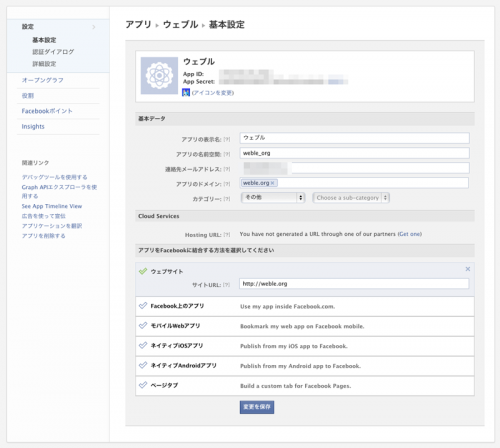
以下のページからアプリを作成します。このアプリは Twitter のアプリと似たようなもので、例えば Facebook で「ウェブル」というアプリを作ると、Facebook のウォールに投稿時「ウェブルから」というような表示がされて、そのリンクは開発者ページです。
もちろん作成すると Twitter と同じように App ID と App Secret が作成されます。これを使ってアクセストークンを作れます、また、App ID と App Secret とアクセストークンを使って投稿ができます。これについては後で説明します。
Facebook SDK をダウンロード
Github から入手できます。Twitter でも PEAR を使ったり、ライブラリを使うと思いますが、Facebook SDK はそれらと似たようなものだと思えば良いと思います。凄く便利でほとんどコード記述せずに投稿できます。
Facebook に投稿する
アクセストークンを作成する
プラスター業務日記から引用させて頂きました。こちらの appId と sacret に先ほど作ったアプリの App ID と App Secret を入れれば OK です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | require_once('src/facebook.php'); header("Content-type: text/html; charset=utf-8"); $facebook = new Facebook(array( 'appId' => '000000000000000', 'secret' => '000000000000000000000000000000', 'cookie' => true, )); $user = $facebook -> getUser(); if ( !$user ) { $loginUrl = $facebook -> getLoginUrl( array( 'canvas' => 1, 'fbconnect' => 0, 'scope' => 'status_update,publish_stream,manage_pages,offline_access' ) ); header( 'Location: ' . $loginUrl ); exit(); } try { $data = $facebook->api('/me/accounts'); print_r($data); } catch (FacebookApiException $e) { echo $e->getMessage(); exit(); } |
このコード内の scope のところに offline_access とありますが、これが無いとアプリが勝手に投稿できない、例えてあげるなら、ブログ投稿時に Twitter アカウントに記事 URL を投稿をさせるように、Facebook ファンページに勝手にアプリ経由で投稿ができないということです。
このファイルにアクセスすると、アプリ認証ページに移動できます。アプリを認証するとアクセストークンなど、Facebook ファンページに投稿する時に必要な情報がいろいろ取得できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | Array ( [data] => Array ( [0] => Array ( [name] => 焼き鳥レストラン [access_token] => 000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000 [category] => Restaurant/cafe [id] => 000000000000000 ) [1] => Array ( [name] => ウェブル [access_token] => 000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000 [category] => Computers/internet [id] => 000000000000000 ) ) [paging] => Array ( [next] => https://graph.facebook.com/me/accounts?method=GET&access_token=000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000&limit=5000&offset=5000&__after_id=000000000000000 ) ) |
Facebook ファンページへ投稿する
プラスター業務日記から引用させて頂きました。このコードのアプリケーションの部分にアプリの App ID と App Secret を入れて、下のページの部分にアクセストークンとページ ID を入れ、Body の部分で投稿したい情報を入れて投稿で OK です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | require_once dirname(__FILE__) . '/facebook/src/facebook.php'; // Application $facebook = new Facebook(array( 'appId' => '000000000000', 'secret' => '000000000000000000000000', 'cookie' => false, )); // Page $user_token = '000000000000000000000000000000000000000000000000'; $pagesId = '000000000000'; // Body $data = array( 'access_token' => $user_token, 'source' => 'http://a3.twimg.com/profile_images/1397055780/bakeneko_reasonably_small.png', 'link' => 'http://weble.org/', 'name' => '名前', 'caption' => 'キャプション2', 'description' => '説明文', ); $statusUpdate = $facebook->api("/$pagesId/feed", 'post', $data); |
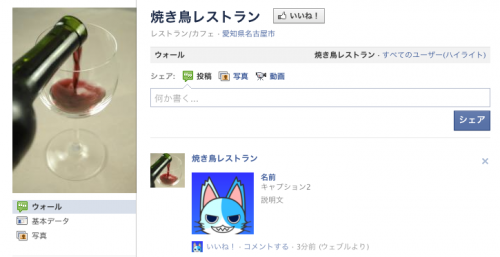
このコードを実行します。
するとこのように投稿ができます。とても簡単です。簡単なのはプラスター業務日記のコードや説明が最高に分かりやすいからです。本当にありがとうございました。
おわりに
プラスター業務日記に出会う前に50記事くらい読んだんですが、いまいち分からなかったり、今は使えない情報だったりで、間違った方法で投稿しようとしたりして投稿ができませんでしたが、プラスター業務日記さんのおかげですんなり投稿することができました。




書いた本人です。
ご紹介ありがとうございます。
情報発信においてFacebookはもはや外せないので同じく調べてもちゃんと投稿できるケーススタディがなかったので書きました。
ちなにみ
「ブ」ラスター ではなく 「プ」ラスター
「ふ」に◯の「ぷ」です。。
なおさんコメントありがとうございます。私も情報発信において Facebook は捨て切れないと考えておりますので大変参考になりました。本当にありがとうございました。
またブラスターの件申し訳ありません。さっそく記事中の誤りを修正させて頂きましたのでご確認頂ければと存じます。