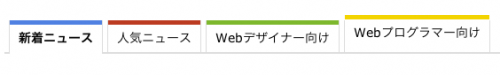
タブを作ろうと思いましたが検索しても CSS のみで実現しているサンプルが見つからなかったので、自作してここに置いておきます。Web 上を探してみると意外に CSS のみで作ったタブが少なそうなイメージがありました。
HTML
1 2 3 4 5 6 | <ul class="tab clear"> <li class="none"><a href="#" class="blue">タブ1</a></li> <li><a href="#" class="red">タブ2</a></li> <li><a href="#" class="green">タブ3</a></li> <li><a href="#" class="yellow">タブ4</a></li> </ul> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | ul.tab { margin: 0; padding: 0; border-bottom: 2px #ddd solid; } ul.tab li { float: left; margin: 0 0 0 5px; position: relative; bottom: -2px; list-style-type: none; border: 1px #ddd solid; border-top: none; border-bottom: 2px #ddd solid; } ul.tab li.none { border-bottom: 2px #fff solid; font-weight: bold; } ul.tab li a { color: #000; display: block; padding: 3px 10px 5px; text-decoration: none; background: #fff; } ul.tab li a.blue { border-top: 5px #2384dc solid; } ul.tab li a.green { border-top: 5px #4cbb47 solid; } ul.tab li a.red { border-top: 5px #dd1d25 solid; } ul.tab li a.yellow { border-top: 5px #ffd242 solid; } ul.tab li a:hover { position: relative; bottom: 6px; } /* clerfix */ .clear:after { content:""; display:block; overflow:hidden; } .clear:after { clear:both; } .clear { zoom:1; } |


コメント